


Google’s new Accelerated Mobile Pages initiative makes web pages load fast. Really fast! It’s an open-source project established to turn the World-Wide-Wait into a faster mobile web.
Web pages built on the new AMP format are light and fast as they focus primarily on content and less on common pagespeed killers such as unoptimised images, heavy Javascript, social plugins and advertising banners etc.
Early adopters of AMP such as The BBC, The New York Times and The Wall Street Journal have increased pagespeed up to a whopping 85 percent on mobile devices.
Accelerated Mobile Pages are a significant benefit to Publishers and Content producers.
Faster web pages means increased readership, better engagement, decreased bounce and higher conversion rates.
But it’s not just content producers and publishers who gain from Accelerated Mobile Pages. AMP is an important step in delivering faster, mobile-optimised content to all web users.
For web users, it’s a no brainer and I doubt many will notice any changes to their surfing apart from remarkably fast pages and some minor interface changes in the Google search results.
For publishers it’s an attractive proposition IF they can live with the new rules. AMP makes fundamental changes to how web content is created, hosted, served and delivered (more on that later). However, this doesn’t seem to be an issue and Publishers already signed up and publishing content specifically in AMP format include:
ABC News
BBC
Conde Nast
CNN
Forbes
Guardian News & Media
Los Angeles Times
The Washington Post
and many more.
AMP achieves its remarkable speeds in three ways:
Pages built on AMP are limited to a narrow subset of HTML technologies. There are also limitations on Javascript and Stylesheets too. This ensures web pages fast and light.
AMP pages are (optionally) hosted and delivered by Google over their own Content Delivery Network (a distributed and global set of servers).
When browsing AMP pages, Google cleverly pre-loads further AMP pages in the background.. This makes swiping between news items seem instantaneous.
Google AMP fundamentally changes how AMP pages are displayed and navigated in the mobile browser.
Here’s a list of the most visible change for end users:
Searching for Obama brings up a list of Top Stories which are all AMP pages
AMP pages within the Top Stories carousel are all indicated by the AMP icon (a lightning bolt)
Clicking on an AMP search result loads the AMP page.
From this point onwards, there’s a new fundamental changes:
You’ll notice that we haven’t gone to the Publisher's web page or domain - we’re still on Google in the address bar. This is because AMP pages are (optionally) hosted and served by Google and not on the publisher's webpage
Secondly, we have the ability to swipe left and right through other news items without reverting to the back button or search results.
Swiping left and right means pages are loaded almost instantaneously. Actually they’ve already been loaded.
Below is a short SlideShare presentation I made to illustrate the changes.
On the surface, the future looks great for the web.
Broadband speeds are increasing.
Web browsers can handle video, animation and sophisticated Javascript.
Routers, processors and phones are becoming faster.
WIFI coverage is increasing.
Yet, for all the advances we experience (and expect) when using the internet, the mobile experience is often slow and sluggish.
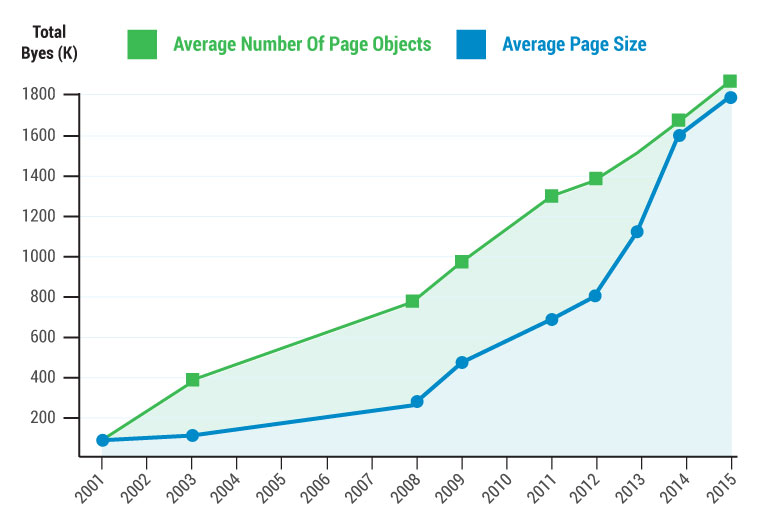
Infrastructure and delivery issues aside, a large part of the problem are web pages themselves. Webpages and websites are becoming increasingly bloated year on year.
In short, web pages need a serious diet! For years the average web page has been piling on the kilobytes.
Common web page “features” such as:
analytics scripts
image and content carousels
advertising banners
social sharing tools
Throw in maps, embedded videos, twitter feeds, icon libraries and web fonts and it’s not difficult to see why we’ve ended up with a sluggish internet. Faster broadband and 3/4G connections have only facilitated and encouraged that climb in web page size.

It’s a particular problem on mobile devices. Once you leave a WIFI area, you’re relying on a cellular connection. Speed and data costs too are all considerations.
Yes - we want our internet to be visually rich and interactive but we also want instant content.
To counter the problem for mobile users and encourage a faster web, Google announced two initiatives in the past you’re probably familiar with.
Page speed is an important criteria for higher rankings in the search results. IE faster loading web pages will rank better.
Responsively designed or “mobile friendly” sites rank better than desktop-only sites.
That’s been working pretty well to encourage designers, developers and marketers to more carefully consider their content but apparently it’s not enough and Google has stepped in with AMP to try improve the web experience for mobile users.
Eric Wardle 9 years ago
Peter - thank you for a comprehensive post about AMP. The guide to how it looks and works for us web users is also great :) What's the difference between the green AMP icon and the grey AMP icon on those AMP Cards? I see both around the web.
Peter Knight 9 years ago
Hi Eric
Glad you found it helpful. AFAIK the green AMP icon you've seen was an earlier treatment that never made it into production. I asked one of the Google Devs involved in the project and they weren't sure but suggested it was binned (the green) as it was a little too visually dominant on the AMP Cards.